はじめに
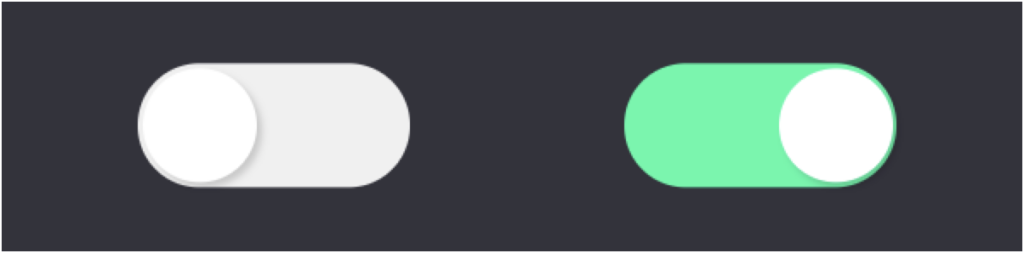
ロボットをWebページから操作する上で、iPhone等でよく使われている、次の写真のようなトグルスイッチを実装してみたので、その手順をまとめます。

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Robot Controller</title>
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
</head>
<body>
<div class="container">
<div class="toggle-btn" id="btn_fast_slow" onclick="this.classList.toggle('active')">
<div class="inner-circle"></div>
</div>
</div>
</body>
</html>CSS
.container {
position: absolute;
left: 725px;
top: 743px;
transform:translate(-50%, -50%);
}
.toggle-btn {
width: 230px;
height: 100px;
background: rgb(240, 240, 240);
border-radius: 90px;
padding: 5px;
transition: all 300ms ease-in-out;
}
.toggle-btn > .inner-circle {
width: 100px;
height: 100px;
background: white;
border-radius: 50%;
transition: all 300ms ease-in-out;
filter: drop-shadow(5px 5px 3px rgba(0, 0, 0, 0.161));
}
.toggle-btn.active {
background:rgb(55, 248, 168);
}
.toggle-btn.active > .inner-circle {
margin-left: 132px;
}解説
divタグのcontainerというクラスを用意して、まずCSS配置を決めています。
toggle-btnクラスの中で、HTMLのonclick属性を使用して処理を行います。this.classList.toggle(‘active’)の記述で、CSSで記述したtoggle-btnのactiveクラスを有効にしています。
classListによって、toggle-btnクラスにクラス名を追加したり削除したりすることができます。toggleメソッドを指定することで、クラスが含まれている場合は削除、含まれていない場合は追加することが可能です。
<div class="container">
<div class="toggle-btn" id="btn_fast_slow" onclick="this.classList.toggle('active')">
<div class="inner-circle"></div>
</div>
</div>CSSでtoggle-btnに対して、actibeという子クラスを定義して、スイッチを押した時の背景色の変化と、円の移動を定義しています。
.toggle-btn.active {
background:rgb(55, 248, 168);
}
.toggle-btn.active > .inner-circle {
margin-left: 132px;
}参考にさせて頂いたリンク
